منظور از cache چیست ؟ و معرفی 4 روش caching
تو این مقاله به توضیح کامل cache و ذکر مزایای بی نظیر caching پرداختم

سرعت بارگذاری سایت شما در خیلی از مواقع میتونه مهم ترین عامل در موفقیت یا شکست کسب و کارتون باشه. کارهای زیادی میتونین بکنین تا سرعت بارگزاری سایتتون رو بهبود ببخشین، قطعا در روال انجام این کار نباید از Caching و مزایایی که برامون فراهم میکنه غافل بشیم.
روشهای مختلفی برای کشینگ اطلاعات تحت وب وجود داره، که هر کدومشون اگر در جایگاه خودشون استفاده بشن مزیتهای خودشون رو هم دارند؛ این امر حیاتیه که در کنار مزیتهایی که کشینگ داره و روشهای استفاده شون، بدونیم که هر کدوم از روشهای کشینگ چطور اطلاعات رو ذخیره میکنند.
تو این مقاله به بیان اهمیت caching در وبسایت ها میپردازم و همچنین روشهای مختلف کشینگ رو نام برده ام و مختصرا توضیح داده ام.
منظور از Caching چیست ؟
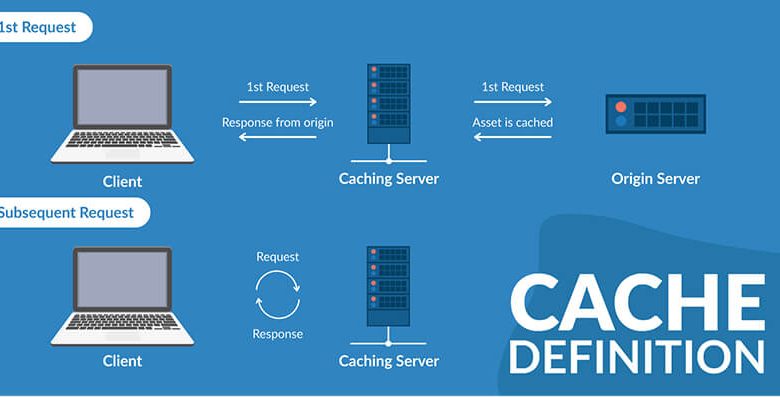
بطور مختصر، یه لایه ذخیره سازی پر سرعت هست که برای کاهش درخواست های تکراری به سرور، اطلاعات رو در جایی بصورت موقتی ذخیره میکنه تا در آینده سرور مجبور نشه همه درخواستهایی که سمتش میره رو پردازش کنه و درخواستهای تکراری رو از فایلهای موقتی ذخیره شده (کش شده) پاسخ بده و درنتیجه سرعت پاسخ سرور افزایش پیدا کنه.
اهمیت استفاده از Caching
اگ بخوام ساده توضیح بدم، همیشه وقتی درخواستی از طریق وب به سایت شما ارسال میشه، بعنوان مثال اگه قراره یه صفحه ای لود بشه؛ ابتدا مروگر کاربر یه سری اطلاعات رو از سرور درخواست میکنه، اگر از یه روش کشینگ مناسب استفاده نکرده باشیم به ازای هر درخواست یه تعداد کانکشن به سمت سرور ارسال میشه و سرور مجبوره همه درخواست های دریافتی رو دونه دونه پردازش کنه و پاسخ رو ارسال کنه؛ درحالی که اگر از یه روش کشینگ مناسب استفاده کرده باشیم دیگه مجبور نیست همه ی درخواستهایی که نتایج یکسان دارن رو دوباره هم پردازش کنه !
در واقع استفاده از یه روش کشینگ مناسب این امکان رو بهمون میده که نتایج درخواست هایی که با هم برابر هستن رو موقتا در جایی از سرور ذخیره کنیم و اگر درخواست مشابهی سمت سرور اومد دیگه دوباره منابع سرور درگیر پزدازش اون درخواست نشه و بلافاصله از اطلاعات موجود استفاده کنن. این کار باعث میشه تعداد ریکویستهایی که روی سرور شما هست و در نتیجه بار کلی سرور شما بطور قابل توجهی کاهش پیدا کنه،به عبارت دیگه این کار باعث میشه زمان بارگذاری سایت شما کاهش پیدا کنه که این کاهش زمان بارگذاری اطلاعات اصلی ترین هدف استفاده از کشینگ هست.
اگه بخوایم از یه جنبه دیگه به قضیه نگاه کنیم، علاوه بر اینکه تکنولوژی کشینگ باعث افزایش سرعت سایت شما میشه، باعث کاهش چشمگیر هزینه های شبکه و زیرساخت شما هم میشه؛ به این صورت که روشهایی وجود داره که شما اطلاعات سایت رو در جایی بین مروگر کاربر و سرور ذخیره کنید و در هر بار فراخوانی آدرسهای مدنظر، اگر cache به کاربر نزدیکتر باشه؛ درخواست دیگه سمت سرور نیاد و مستقیم از کش به کاربر پاسخ داده بشه، در نتیجه سرور ساده تری نیاز خواهد بود و البته پهنای باند کمتری هم درگیر خواهد شد.

یکی از مزیتهای مهم Cache کاهش تاخیر پاسخدهی به درخواستها و همچنین کاهش زمان IOPS هست که در برنامه های کاربردی در ترافیک های با بار کاری بالا مثل شبکه های اجتماعی، انواع بازیها، نرم افزارها و وبسایت های اشتراک ویدیو یا فیلم و … بسیار کاربردی هست.
انواع روشهای کشینگ
بطور کلی راه های زیادی وجود داره که میتونین برای کش کردن اطلاعاتتون استفاده کنین، در این قسمت میخوام 4 نوع پرکاربرد کشینگ رو بیان کنم و مختصرا به توضیح هر کدومشون بپردازم:
1- Site Cache ( کشینگ سطح سایت )
کشینگ سطح سایت اینطوریه که به محض این که اطلاعات یه آدرسی از سایت برای بار اول فراخوانی شد، بصورت موقت در جایی ذخیره میشه و وقتی کاربر بین صفحات سایت جابجا میشه و اطلاعاتی رو فراخوانی میکنه، سرور بخش هایی مشترک بین صفحات رو از اطلاعات کش شده بهش نشون میده و در نتیجه نیازی نیست برای فراخوانی، همه ریکوئست ها رو دوباره پردازش کنه و فقط مواردی که فرق دارن رو مجدد فراخوانی میکنه.
این روش کشبنگ از نوع سمت کاربر ( Client-side ) هست، به این معنی که تمام المانها روی مرورگر خود کاربر ذخیره میشه و صاحب سایت تنها مشخص میکنه که کدوم المانها و به چه مدت باید کش بشن.
اگر المانهای یک صفحه ثابت باشن و تغییر نکنن، ما بعنوان صاحب وبسایت میتونیم زمان زیادی رو برای منقضی شدن اطلاعات کش شده تعیین کنیم، ولی بصورت معمول برای سایتهایی که اطلاعاتشون متغیر هست باید زمان انقضای مناسبی تعیین کنیم که بصورت دوره ای مجدد اطلاعات از سرور فراخوانی بشن، در صورتی که اینکار رو نکنیم سایتمون مدام اطلاعات قدیمی تر رو نشون میده و کاربرا متوجه اطلاعات جدید بروزرسانی شده نمیشن.
برای سایتهایی که اطلاعات متغیر (داینامیک) زیادتری دارن بهتره از روشهای دیگه استفاده کنیم که در ادامه توضیح میدم.
اگر دارای سایت وردپرسی هستید، میتونین از افزونه های Litespeed Cache و همچنین WP Super Cache و یا WP Rocket استفاده کنین، که هر کدوم از اینها امکانات بی نظیری مطابق با آخرین استانداردها براتون ارایه میکنن.
2- Browser Cache ( کشینگ سطح مرورگر )
کشینگ سطح مرورگر روشی از کشینگ سایت هست که اطلاعات رو روی مرورگر کاربر ذخیره میکنه! در واقع با استفاده از این روش، اطلاعات توسط مرورگر در کامپیوتر کاربر ذخیره میشه و با سایر فایلها مطابق با آنچه شما تعیین میکنید دسته بندی میشه.
کشینگ سطح مرورگر میتونه فایلهای HTML ، فایلهای CSS ، تصاویر ، محتواهای Multimedia و … رو کش کنه.
کشینگ سطح مرورگر و کشینگ سطح سایت گاهی میتونن باهم تداخل داشته باشن، و دلیلش هم اینه که هر دو سمت کاربر ( Client Side ) هستن، ولی مهمترین تفاوتشون این هست که در کشینگ سطح مرورگر، دیگه کاربر کنترلی برای کش کردن اطلاعات نداره، و تماما توسط مرورگر انجام میشه.
تمام مرورگرها یک Cache دارن که بصورت اتوماتیک اطلاعات ذخیره شده رو بدون ایجاد هرگونه تداخل، بصورت اتوماتیک تازه سازی میکنه.
شما برای فعالسازی کشینگ سطح مرورگر نیاز به وارد کردن دستوراتی دارید که اصطلاحا بهش میگن Leverage Browser Caching.
از افزونه هایی که برای Site Caching معرفی کردم، میشه برای وارد کردن دستورات Leverage Browser Caching استفاده کرد و همچنین شما میتونین بصورت دستی و بدون نیاز به افزونه خاصی، این کار رو انجام بدین، و کافیه دستوراتی رو در فایل .htaccess وارد کنین.
برای این کار وارد کنترل پنل هاست (سی پنل ، دایرکت ادمین یا پلسک ) خودتون بشین، و بعد به قسمت File Manager برین و فایل .htaccess رو پیدا کنین و دستورات زیر رو در انتهای فایل htaccess وارد کنین:
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
البته شما میتونین به صلاحدید خودتون زمان انقضای کشینگ هر کدوم از انواع فایل رو تغییر بدین، که البته این بستگی به نوع وبسایت شما داره! اگر سایت شما بیشتر استاتیک هست و اطلاعات داخلش تغییر نمیکنه زمان طولانی تری رو وارد کنین، و اگر سایتتون پویاتر هست و اطلاعات داخلش تغییر میکنه، زمان انقضا رو کمتر وارد کنین.
3- Server Cache ( کشینگ سطح سرور)
Server Cache یه عبارت جامع و کلی هست که شامل انواع مختلفی از Caching میشه، اگه بخوام جزئی تر بگم موارد زیر همگی به نوعی کشینگ سطح سرور محسوب میشن:
- کشینگ CDN ها مثل Cloudflare (به زودی در مقاله ای جداگانه به توضیح کامل CDN ها می پردازم)
- Object Cache مثل Memcached یا Redis
- opcode caching مثل OPCache که بعنوان یه افزونه از کتابخانه php میتونین فعالش کنین
هر کدوم از این روشها اطلاعات متفاوتی رو روی سرور میزبان سایت شما ذخیره میکنن.
بطور کلی کشینگ سطح سرور یکی از بهترین روشها برای کاهش بار کلی سرور هست، و به این صورت کار میکنه که به محض اینکه درخواستی سمت سرور اومد قبل از انجام هرگونه پردازش، اول حافظه موقت tmp رو برای اطلاعات موردنیازش چک میکنه و اگر نتونست پاسخ رو از اطلاعات کش شده بدست بیاره، شروع به پردازش میکنه.
همونطور که واضحه این کار باعث میشه سرور ما قابلیت پاسخگویی به حجم ترافیک بیشتری رو داشته باشه، و علاوه بر اون درخواست ها رو هم با سرعت بالاتری پاسخ بده! یعنی علاوه بر اینکه سرور کاربرای بیشتری رو میتونه پاسخدهی کنه، سرعت پاسخدهی ها رو هم افزایش میده که طبیعتا این فووق العاده ست!
روشهایی که برای راه اندازی کشینگ سطح سرور استفاده می کنین با توجه به نوع کشی که انتخاب کرده اید، متنوع هست!
برای استفاده از OPCache شما نیاز به یه پلاگین مثل WP-Rocket دارید، که بعد از نصب و فعالسازی این افزونه Opcode Caching بطور خودکار فعال میشه.
4- Micro cache
یک روش دیگه ی کشینگ که خیلی از صاحبان وبسایتها معمولا اطلاعی درباره ش ندارن، میکرو کش هست. این روش اطلاعات رو ب مدت خیلی کوتاهی ذخیره میکنه؛ و بصورت کلی نسخه های ایستایی از المانهای داینامیک رو برای نهایتا 10 ثانیه کش میکنه.
چون این روش هم به نوعی یک روش site cache محسوب میشه، توسط کاربران نهایی با ورودی های محدودی از سمت صاحب وبسایت هم قابل کنترل هست.
میکرو کشینگ بدلیل زمانهای کوتاه ذخره اطلاعات، معمولا روش رایجی در استفاده از تکنولوژی های کشینگ نیست. سایتهایی که از این روش کشینگ استفاده میکنند، معمولا محدود هستند. آنها معمولا پرترافیک هستند و البته حاوی اطلاعاتی هستند که به سرعت تغییر می کنند؛ بعنوان مثال سایتهایی که گرافهای لحظه ای تولید میکنند و نماشی میدن، مثلا سایتهای صرافی های ارزهای دیجیتال، مثل سایت tradingview.com.

Database Cache (کش دیتابیس)
بطوری کلی معماری های به کار گرفته شده در دیتابیس ها، میتونن پرفورمنس خوبی داشته باشن، منتهی بحثی که هست اینه که تو نرم افزارهای مدرن امروزی، این قضیه کافی نیست! کشینگ سطح دیتابیس ، بطور قابل ملاحظه ای پرفورمنس برنامه ها رو با قرارگیری بعنوان یه لایه میانی برای دسترسی به داده ها در مجاورت دیتابیس افزایش میده.
این لایه میانی در مرحله بعدی میتونه به وسیله برنامه ها استفاده بشه تا در کنار افزایش توان عملیاتی (راندمان) ، مدت زمان تاخیری که در بازیابی اطلاعات از دیتابیس رخ میده رو کاهش بده.
فرایند بارگذاری تنبل (یا Lazy Loading) یکی از روش های متداول برای بارگذاری اطلاعات در کش دیتابیس است.
یکی از موارد استفاده ی database cache در افزایش سرعت هارد دیسک و بازیابی پروفایل کاربران از دیتابیسه که معمولا شامل جابجایی اطلاعات از یه سرور به سرور دیگه میشه. با کشینگ دیتابیس پروسه ی بازیابی اطلاعات پروفایلها از هارد دیسک فقط زمانی انجام میشه که اطلاعات برای بار اول فراخوانی میشن، انجام درخواستهای بعدی سریعتر خواهد بود چون اطلاعات پروفایلها تو جایی از سرور که به کاربر نزدیکتر هستن ذخیره شده اند. این فرایند میزان زمان مورد نیاز برای فراخوانی اطلاعات پروفایل کاربرا رو موقعی که مجدد مورد نیاز قرار گرفتند، بطور قابل توجهی کاهش میده.
نتیجه گیری
هم کشینگ سمت کاربر و هم کشینگ سمت سرور، برای خودشون مزایایی دارند که حالا هر کدومشون ممکنه روشهایی برای پیاده سازی داشته باشند. استفاده از روش درست کشینگ برای وبسایتها، میتونه سرعت بارگذاری صفحات رو افزایش بده و در نتیجه UX (User Experience یا تجربه کارری) سایتتون رو بهبود ببخشه.
برای انتخاب یه روش مناسب برای کشینگ، چهار روش زیر رو دارید:
- Site cache: برای سایتهای با اطلاعات استاتیک مناسب هست.
- Browser cache: یک گزینه محبوب و تاثیرگذار برای کشینگ سمت کاربر.
- Server cache: بهترین گزینه برای سایتهایی است که ترافیک بالایی دارند و به کاهش بار سرور کمک میکنه.
- Micro cache: یه گزینه هدفمند و مناسب برای سایتهایی که اطلاعات داینامیک دارند.
اگر هر سوالی در مورد این موضوع دارید حتما در قسمت کامنتها با من درمیون بذارین.




